In the digital age, achieving perfection in digital products is crucial, and every detail counts. To ensure this, the design process involves three essential stages: wireframes, mockups, and prototypes. Understanding the differences between these stages is key to effective product validation.
Wireframes: These are basic, two-dimensional layouts that provide a visual structure of the design. Wireframes focus on functionality and layout, offering a clear blueprint of how elements will be organized.
Mockups: Mockups are detailed, static representations of the design. They showcase the visual look and feel of the product, including colors, typography, and imagery. Mockups are crucial for assessing the overall aesthetic and user experience.
Prototypes: Prototypes are interactive models that simulate the functionality of the final product. They allow for testing and refinement of features, interactions, and user flow. Prototypes are essential for validating the design's usability and effectiveness.
These stages are not alternatives but complementary steps in the design process. Wireframes provide the basic structure, mockups illustrate the final look, and prototypes test functionality. Understanding and effectively using these stages ensures a well-rounded approach to product design, leading to a polished and successful end result.
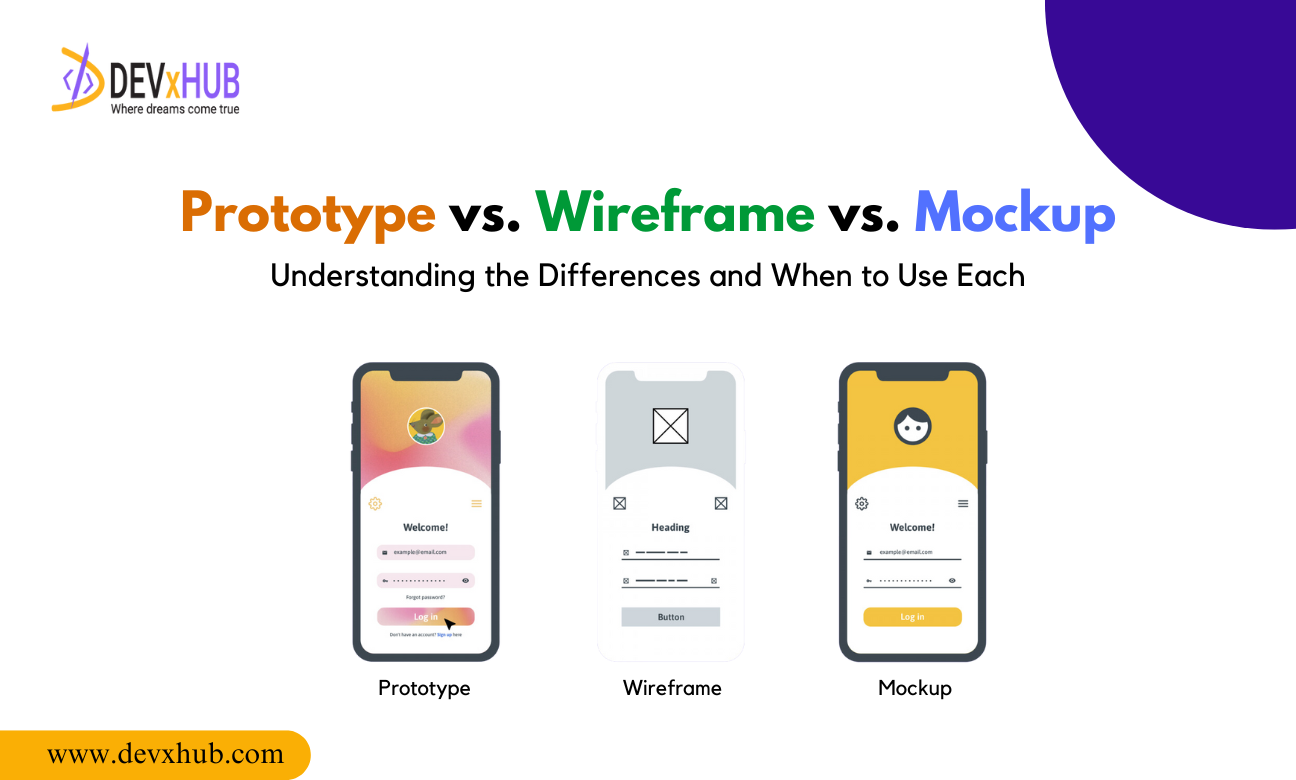
Prototype vs. Wireframe vs. Mockup: Key Differences
To understand the differences between prototypes, wireframes, and mockups, you can compare their definitions, purposes, levels of detail, interactivity, feedback and testing processes, and the tools and techniques used.
Prototypes are working models created to validate design concepts and functions. Their primary purpose is to gather feedback, test functionality, and validate design decisions. They range from low to high-fidelity and can be interactive or clickable, allowing users to test and interact with the design. Prototypes are iteratively improved based on user testing. Tools and techniques for creating prototypes include digital tools, coding, and paper prototyping.
Wireframes provide a basic visual layout outlining the structure of a website or app. They aim to establish the basic structure and layout, focusing on the arrangement of elements without interactive features. Wireframes are low-fidelity and static, serving as an early-stage tool for testing and gathering feedback on the layout and structure. They are often created using wireframing tools or simple pen and paper.
Mockups are static, high-fidelity visual representations of a design. Their purpose is to visualize the final design and communicate design decisions. Unlike prototypes, mockups are non-interactive and focus on showcasing the visual design. They are used for design reviews and to gather feedback on visual aspects. Mockups are typically created using graphic design software and high-fidelity tools.
By comparing these aspects, you can better understand how prototypes, wireframes, and mockups serve different roles in the design process and how they contribute to the development of a website or app.
What Do They Mean?
Wireframes are basic, black-and-white outlines that highlight the core functionality of a new product or feature. They represent the structural framework, showing how different elements will be arranged and what the primary functions will be. Think of wireframes as the skeletal framework that helps you understand the essential functions and layout.
Mockups build on this by providing a more detailed and realistic visual representation of the product. They are static images that illustrate how the final design will look, including colors, typography, and visual elements. Mockups are like detailed sketches that show the appearance without the interactive components.
Prototypes bring things to the next level by offering a functional, interactive model of the product. They demonstrate how users will interact with the design, combining both functionality and visual elements. Prototypes give a tangible sense of how the final product will work and look, allowing for hands-on testing and feedback.
Purpose
- Wireframes: Outline the layout and structure of a design, focusing on content placement and hierarchy. They help evaluate the user experience (UX) early on, allowing for quick adjustments and saving time in the design process.
- Mockups: Focus on the visual aspects of the product, such as color schemes, visual style, and typography. They enable you to finalize the product’s visual design and move towards high-fidelity prototyping.
- Prototypes: Test and validate design assumptions by allowing users to interact with a functional model. They help refine design concepts and ensure that the product meets user needs, bridging the gap between the initial design and the final user experience.
Each of these stages plays a critical role in the design process, from initial layout to detailed visual design and interactive functionality.
Level of Detail
Wireframes, mockups, and prototypes differ in their levels of detail. Wireframes are the most basic, resembling rough sketches. They outline the structure without colors, images, or any design elements, focusing solely on layout.
Mockups build on wireframes by adding more detail. They present a more polished version of your idea, incorporating colors, images, and typography to give a better sense of the final visual style. Think of mockups as a detailed preview of what the end product might look like.
Prototypes are the most refined. They offer a high level of detail, including interactivity. Prototypes simulate the experience of using the final product, providing a comprehensive view of both appearance and functionality. However, they are not the actual product but rather a collection of interconnected visuals that demonstrate how everything will work together.
Interactivity
Wireframes are the least interactive, serving as basic sketches that outline the design without any interactive elements. They provide a rough idea of layout but lack functionality.
Mockups are more interactive than wireframes, featuring clickable elements that give a glimpse into how the final product might function. They offer a better sense of the design and user experience but are still not fully interactive.
Prototypes take interactivity to the next level. They can be either clickable or non-clickable. Clickable prototypes come close to the final product in terms of interactivity, allowing users to interact with them and experience a near-real simulation of the end product.
Feedback and Testing
Prototypes, mockups, and wireframes each play a distinct role in gathering feedback:
- Wireframes provide the foundational structure, akin to a skeleton. Feedback on wireframes focuses on the layout and flow to ensure everything is organized and functional.
- Mockups address the visual design aspects, including aesthetics and branding. Feedback here is centered around ensuring the look and feel align with your vision.
- Prototypes are interactive models that allow users to engage with the design. Feedback on prototypes revolves around user interactions, ensuring the design is intuitive and user-friendly.
For testing:
- Wireframes and mockups are evaluated for usability and visual appeal.
- Prototypes undergo testing to refine the overall user experience and ensure smooth functionality.
Tools and Techniques
While you can create wireframes, mockups, and prototypes using the same design tool, some tools are optimized for specific tasks. Most design platforms offer functionality for all three, but choosing the right tool for each task can enhance your workflow.
Top Tools for Design Stages
Wireframing:
- Figma
- Adobe XD
- Balsamiq
- Lucidchart
- UXPin
Explore the top 10 wireframing tools for UX designers to find the best fit for your needs.
Mockups:
- Figma
- Sketch
- Mockflow
- Proto.io
- Fluid UI
Prototypes:
- Figma
- InVision
- Proto.io
- Sketch
- Farmer
For more options, check out the top 5 prototyping and design tools for UX/UI designers.
Techniques:
- Wireframes: Communicate a product's structure.
- Mockups: Display the product's design.
- Prototypes: Test the product's functionality.
When to Use Each Tool
- Wireframes: Use these in the early stages of a design project to outline the basic layout and structure of a digital product or webpage.
- Mockups: Employ mockups when you need to convey the overall look and feel to stakeholders and evaluate the design’s aesthetics.
- Prototypes: Utilize prototypes to bring your concept to life. These interactive models let users navigate through the design, providing a preview of the user experience. Prototypes are ideal for testing functionality and usability, and for gathering valuable feedback before moving into development.
For a clear visual comparison of wireframes, mockups, and prototypes, refer to the video if you need further clarification.
In Summary
Wireframes, mockups, and prototypes each play a unique role in the design process. Wireframes are basic diagrams that outline the functionality of a product. Mockups provide a static but realistic representation of how a product or feature will look and function. High-fidelity prototypes, on the other hand, simulate user interactions with the product or feature. Each of these elements is essential and serves a distinct purpose in the design journey, making them all necessary for a comprehensive design process.
5.0
Unlock your new development team today.
If you have a hard time finding the right development team or software solutions
Book a free call